Looker Studioでデータを可視化してみよう – 後編 –
Looker Studioでレポートを作成する
「Looker Studioでデータを可視化してみよう- 前編 –」で、バブルマップを作成するための南城市の街区別人口データのCSVファイルを作成しました。
では、早速このデータをLookerStudioに取り込んでバブルマップを作成していきましょう。

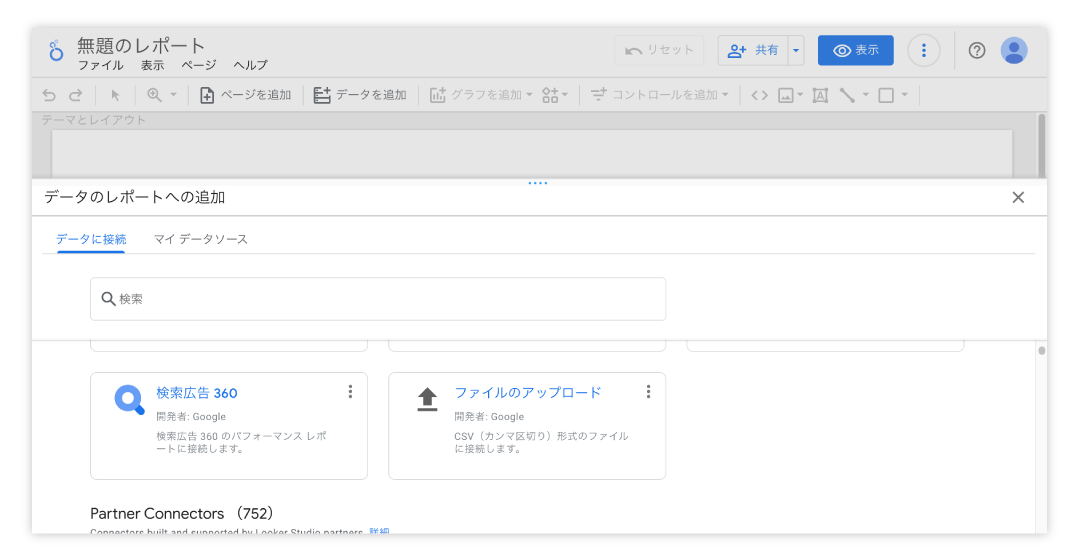
Looker Studioのダッシュボードページ左上の「作成」から「レポート」を選択し、新規にレポートを作成します。

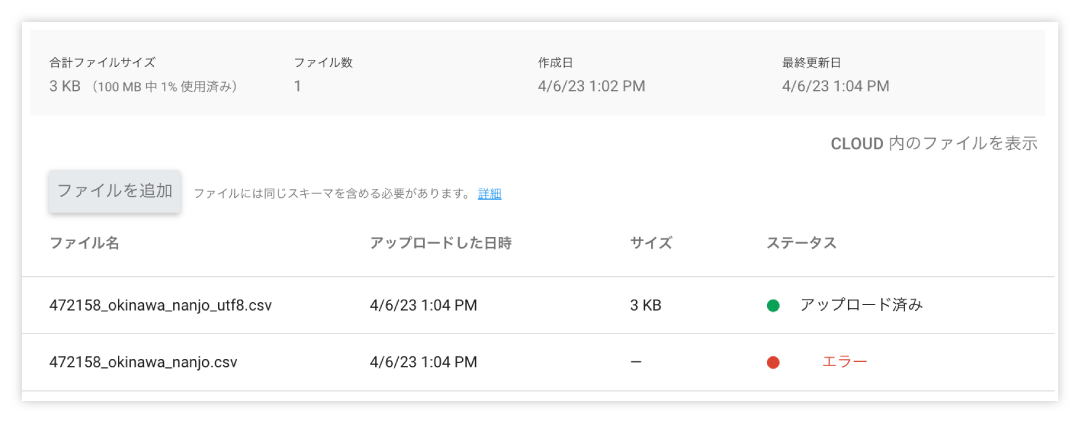
上の画像を見てもわかるとおり、UTF-8形式でないCSVをアップロードするとエラーになってしまいますので、CSVファイルを作成する際に、UTF-8形式で作成しましょう。
ファイルをアップロードしたら、画面右下の「追加」ボタンがクリックできるようになっているはずです。
「追加」をクリックしてデータをレポートに追加しましょう。
レポートにグラフを追加する
データの追加ができたら、レポート画面にバブルマップを追加します。
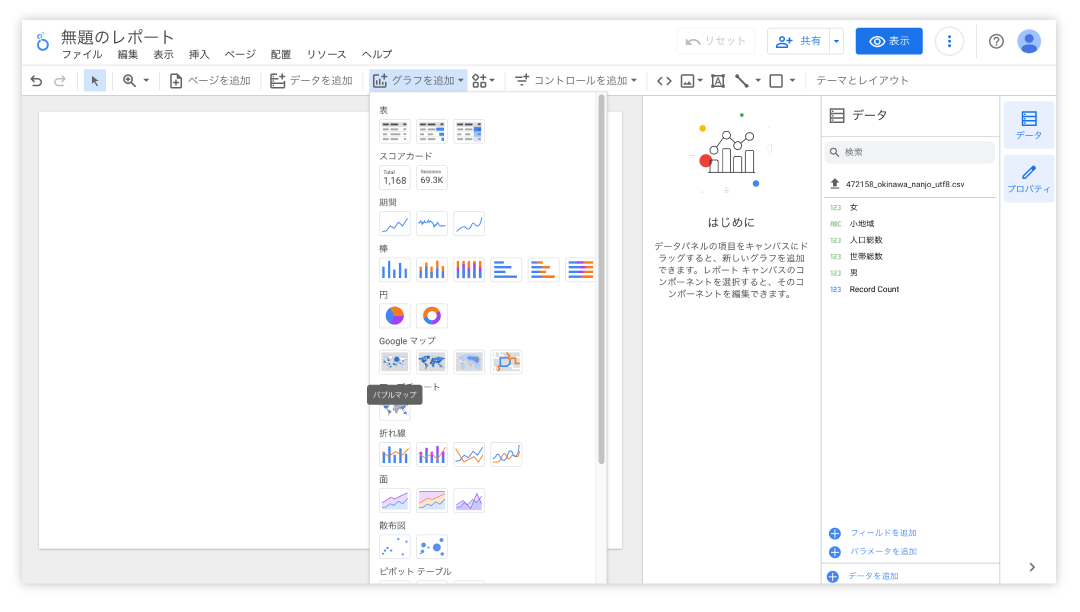
画面上の「グラフを追加」メニューから「Googleマップ」の中にある「バブルマップ」を選択し、レポート画面に配置します。
サイズなどを自由に変更して配置することができます。

グラフ(バブルマップ)に位置データを適用する
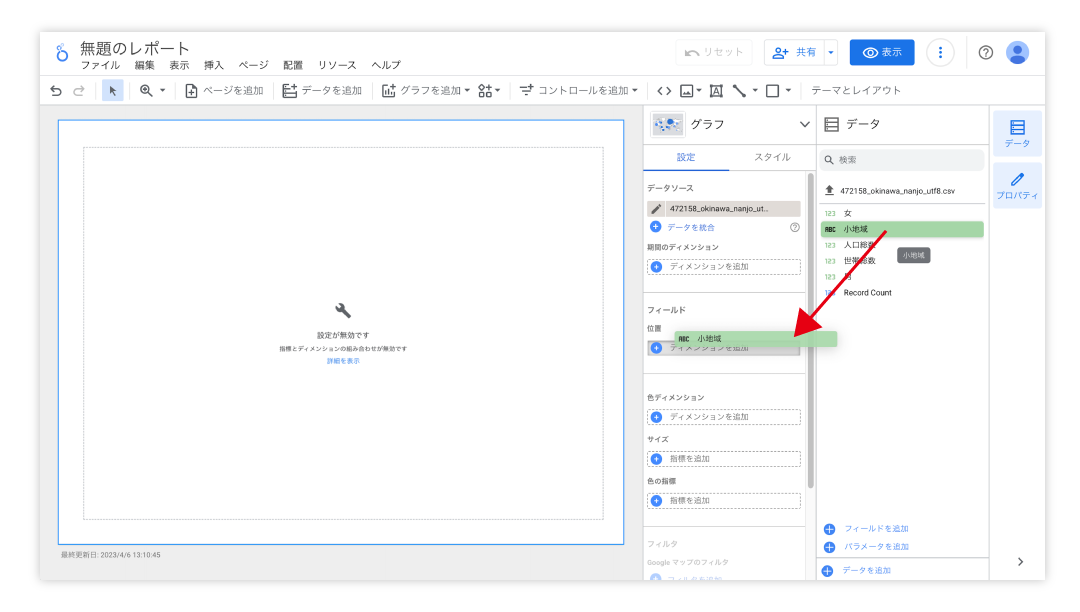
バブルマップをレポートに追加すると、「グラフ > 設定」の項目でデータの適用ができるようになります。
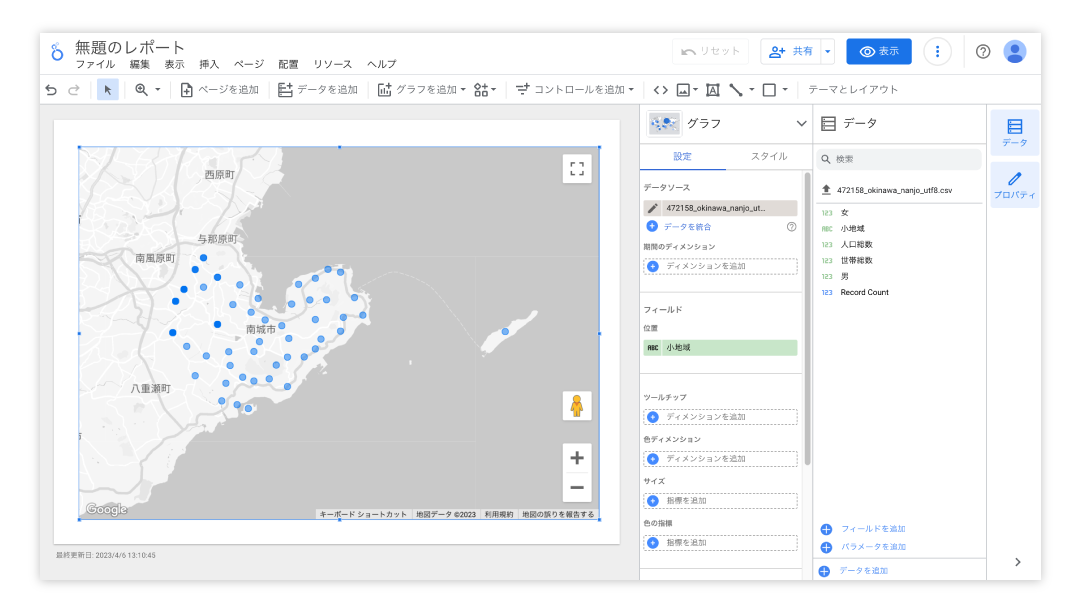
まずは、マップ上に地域のポイントを落としていきますので、フィールドの項目の「位置」というところに、データ画面の「小地域」をドラッグ&ドロップで追加します。

「位置」に「小地域」のデータを適用すると、下のように小地域に設定された場所にポイントが表示されます。

これで、マップに位置データを適用できました。
人口データをマップ上のバブルに反映させる
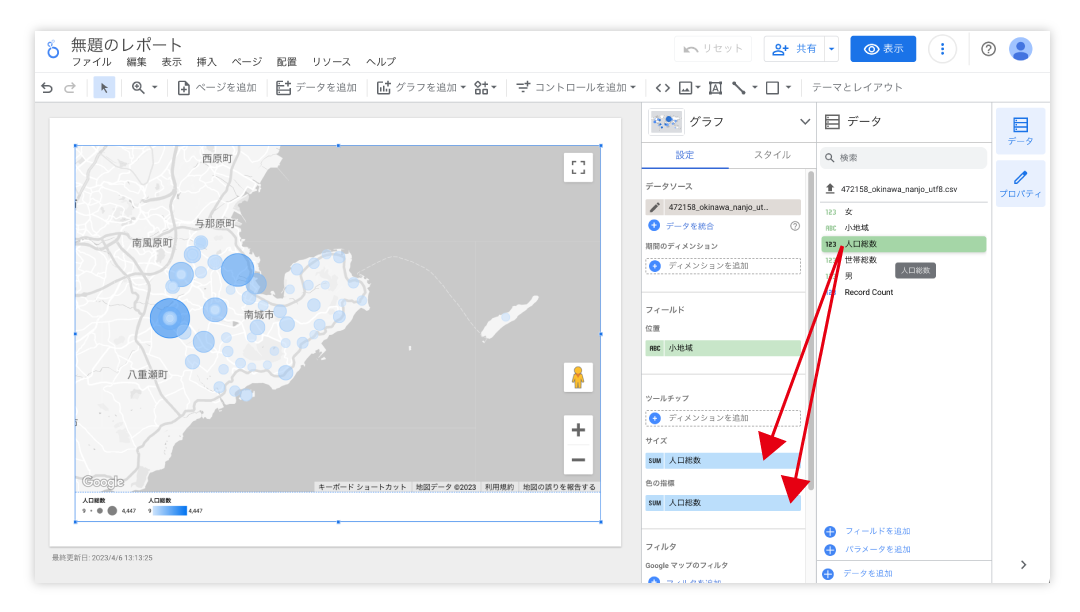
ここまでできた方はもうお分かりだと思いますが、あとは「サイズ」や「色の指標」の部分に人口データを適用すれば人口の大小に応じてマップ上の円が大きくなったり、色が濃くなったりするわけです。

これで、人口の多少を反映したバブルマップの完成です。
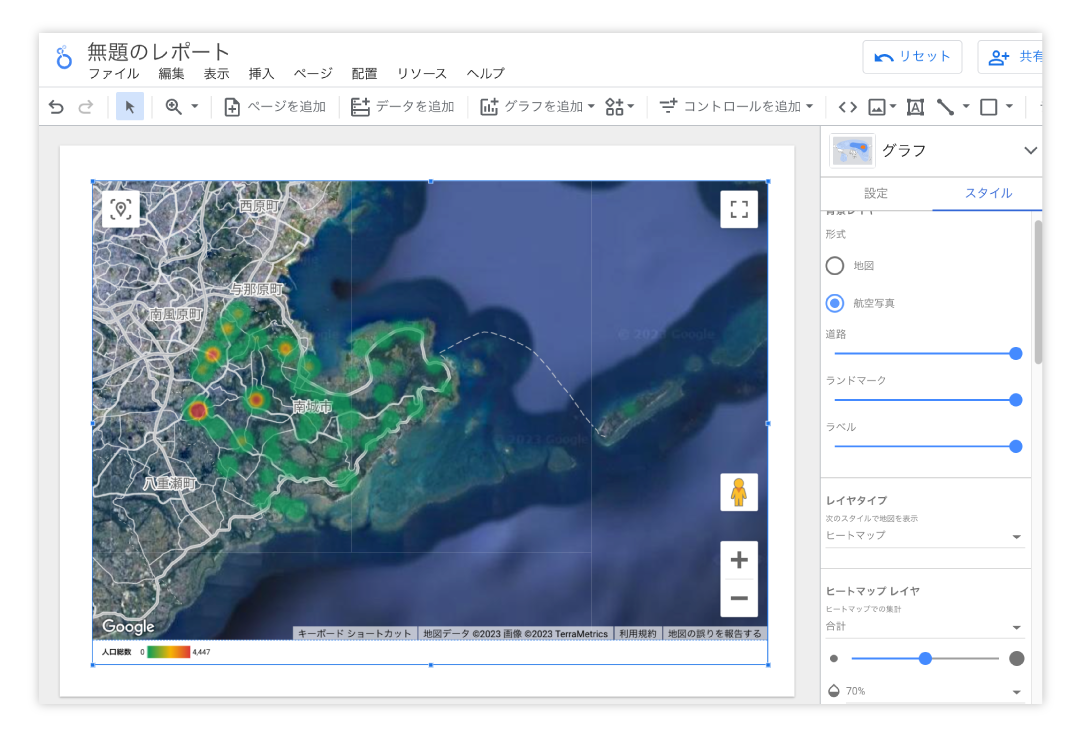
あとはグラフ設定の「スタイル」から、GoogleMAPのタイプを航空写真に変更したり、レイヤタイプをバブルからヒートマップに変更するなど、用途に合わせた表示方法やデザインスタイルを適用して完成です。

作成したレポートは「ファイル > 共有」で公開設定をしてから「ファイル > レポートを埋め込む」でWebサイトへこのように埋め込むことも可能です。
このように、Looker Studio を活用したデータビジュアライゼーションは比較的簡単に行えるので、ぜひ活用してみましょう。
