[前編] APIで取得した情報をスプレッドシートに展開し、Googleマイマップで公開する方法
この記事では、BODIK上に公開されている位置情報系(名称、住所、緯度、経度の情報が記載されていて、場所を示すためのデータ)のオープンデータを、Google マイマップを使って公開するための手順を紹介しています。
前提
・データはBODIKのAPI(※1)から取得する。
・取得するデータはJSON(※2)データとなる。
・取得方法は、GAS(※3)を用いる。
・取得したデータはGoogleスプレッドシートに展開。
・Googleマイマップは、上記スプレッドシートを参照して表示する。
・Googleのアカウントが用意できているものとする。
Googleマイマップは、CSVなどでデータをアップロードするほかにも、Googleドライブ上のスプレッドシートからデータを読み込んで作ることもできます。
今回は、この機能を使って公開するためのマイマップを作成します。
GoogleマイマップやGoogleスプレッドシートを利用するためには、Googleのアカウント(Gmailアカウント)が必要となるので、アカウントをお持ちでない方は事前にGoogleアカウントを新規作成しておきましょう。
※1 「Application Programming Interface」の略。ソフトウェアやアプリケーションなどの一部を外部に向けて公開することで、第三者が開発するソフトウェアと機能やデータを共有できる。
※2「JavaScript Object Notation」の略でJavaScriptのデータオブジェクトの仕様に合わせたテキストベースのデータ定義方法。汎用性が高く、JavScript以外にも様々な言語やアプリケーションで応用が可能なため、広く普及しているデータフォーマット。
※3「Google Apps Script」の略。Google社によって開発され、Googleのサービス群を拡張するためのスクリプト言語。JavaScriptをベースにしているため汎用性が高く、※2のJSONデータなども、拡張不要で利用可能。
Google スプレッドシートを作成する
マイマップに反映させるための住所リストをスプレッドシートで作成します。
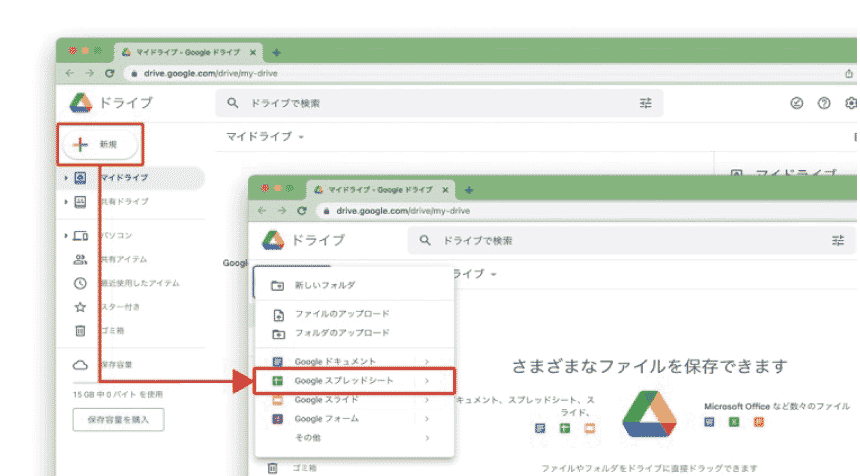
Googleドライブ( https://www.google.com/intl/ja/drive/ )から「ドライブを開く」でGoogleドライブを開くか、または直接マイドライブ( https://drive.google.com/drive/my-drive )にアクセスします。
「新規」から「Googleスプレッドシート」を選択し、新しいスプレッドシートが作成されたら、左上のスプレッドシート名称をわかりやすい名称に変更します。

本記事では「南城市指定緊急避難場所一覧」をサンプルとして使いますので、スプレッドシートの名称を「南城市指定緊急避難場所一覧」にします。
データ取得のAPI
Google App Scriptを使ってBODIKのAPIからデータを取得するためには、データのリソースIDを把握する必要があります。
今回取得する南城市指定緊急避難場所一覧のリソースIDは、URL「https://data.bodik.jp/dataset/okinawa-dpf_nanjo_city/resource/e0d8ac3b-a4f3-43ec-9d31-604fdf2c5677」のresource/の後の文字列(赤字部分)です。
「e0d8ac3b-a4f3-43ec-9d31-604fdf2c5677」
これがAPIからデータを取得するために必要なリソースIDです。
データが登録されているBODIKは「CKAN」というオープンソースで構築されていて、BODIKの場合、データを取得するAPIのエンドポイントは
「https://data.bodik.jp/api/3/action/datastore_search」
となります。
このエンドポイントに、先ほどのリソースIDを指定した
https://data.bodik.jp/api/3/action/datastore_search?resource_id=e0d8ac3b-a4f3-43ec-9d31-604fdf2c5677
というURLが、今回データを取得するために必要なAPIのURLとなります。
このURLにブラウザでアクセスすると、大量の文字が出力されるはずです。
これが取得するデータで、このデータを整形してスプレッドシートに表示させるのが次のステップとなります。
GASでAPIからデータを取得し、スプレッドシートに展開する
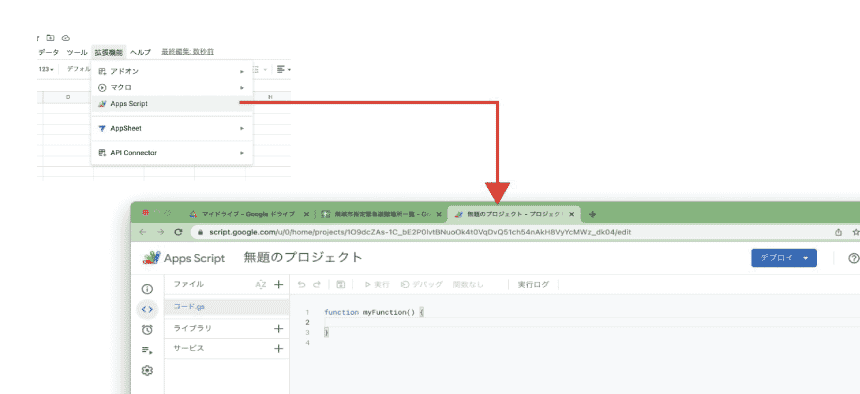
GAS ( Google Apps Script )でAPIからデータを取得するために、Apps Scriptの編集機能を開きます。
画像のように、スプレッドシートの「拡張機能」から「Apps Script」を選択すると、別タブでApps Scriptの編集画面が開きます。

この画面についても「無題のプロジェクト」となっている箇所を「南城市指定緊急避難場所一覧呼び出し」などのわかりやすい名前に変更しておきましょう。
APIからのデータ呼び出しコード(プログラムコード)は、コード.gs内に記載します。
function myFunction(){ }
と記載されている部分を、以下のコードに書き換えます。
function getFacility() { // API request var resource = 'e0d8ac3b-a4f3-43ec-9d31-604fdf2c5677'; var requestUrl = `https://data.bodik.jp/api/3/action/datastore_search?resource_id=${resource}`; var response = UrlFetchApp.fetch(requestUrl); var res = JSON.parse(response.getContentText()).result.records; // データ項目のうち「名称」「住所」「緯度」「経度」のみを取得 var values = res.map((content) => { return [content['名称'], content['住所'], content['緯度'], content['経度']] }); // データの項目名をセット var title = [['名称', '住所', '緯度', '経度']]; // 項目名とデータを結合する values = [...title, ...values]; // 結合したデータをスプレッドシートに出力する var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); sheet.getRange(`A1:D${values.length}`).setValues(values); }
コードの解説
function getFacility() { // この中にコードを記載 }
「async function getFacility(){ … 」で始まるエリアに、プログラムのコードを記載し、実行することで何らかの結果を得ます。このプログラムコードのセットは関数と呼び、今回は「getFacility()」という名前を付けています。
「getFacility()」を実行すれば、その中に記載されているコードが全て実行され、結果を返します。
リソースIDを指定しています。
var requestUrl = `https://data.bodik.jp/api/3/action/datastore_search?resource_id=${resource}`;
APIの取得用URLを指定しています。
Respurce_id = の後は、上で指定したリソースIDが入ります。
Fetchという通信機能を使って、先ほど指定したURLからデータを取得します。
取得したテキスト型のデータをJavaScriptのデータオブジェクトに整形、そのデータ内の「result.records」に格納されている位置情報一覧を取り出します。
// データ項目のうち「名称」「住所」「緯度」「経度」のみを取得 var values = res.map( ( content )=>{ return [ content['名称'], content['住所'], content['緯度'], content['経度'] ] })
コメントに記載しているように、map関数を使って「名称」「住所」「緯度」「経度」のデータだけを取り出しています。
この部分もコメント欄にあるように、データ項目のタイトルを作成して上で取り出したデータと結合させています。
データを展開するスプレッドシートのシートを指定しています。
「getActiveSpreadsheet()」は現在開いているスプレッドシートを「getActiveSheet()」は現在開いているスプレッドシートのうち、さらに開いているシートを指定しています。
他にも「getSheetByName()」など、シート名を指定する関数などもありますので、目的に応じてコードを変更して対応してください。
sheet.getRange(`A1:D${values.length}`).setValues(values);
最後に、指定したスプレッドシートの指定したシートに、データを出力しています。
今回はデータ項目が4つ(名称、住所、緯度、経度)ですので、列はAからDまでの4列となります。
データの数は「values.length」で項目数が取得できるので、それを記載しています。
データ項目が先頭の項目名も含めて100だった場合には、A1からD100までのセルにデータを入れていく、ということになります。
コードを記載したら、コード編集の上にあるフロッピーディスクアイコンをクリックして作成した関数を保存してください。
関数の保存が終わったら、その横にある「▷実行」をクリックして関数を実行します。
下の動画のように実行ログに「実行完了」とでたら、タブを切り替えてスプレッドシートを表示してみましょう。
スプレッドシートにデータが展開できていれば、成功です
